
Adding a Tellhop “Text us” button (also known as a widget) involves two main steps. First, request a button from us. We’ll create one customized for your website and send you a snippet of code. Second, add this code into your website’s code and you’re all set! Here’s more details on each step.
Request a “Text us” button
If you’re signed into the Tellhop website, look for the green box announcing the “Text us” button on the left hand side. Press “Get a button” here.

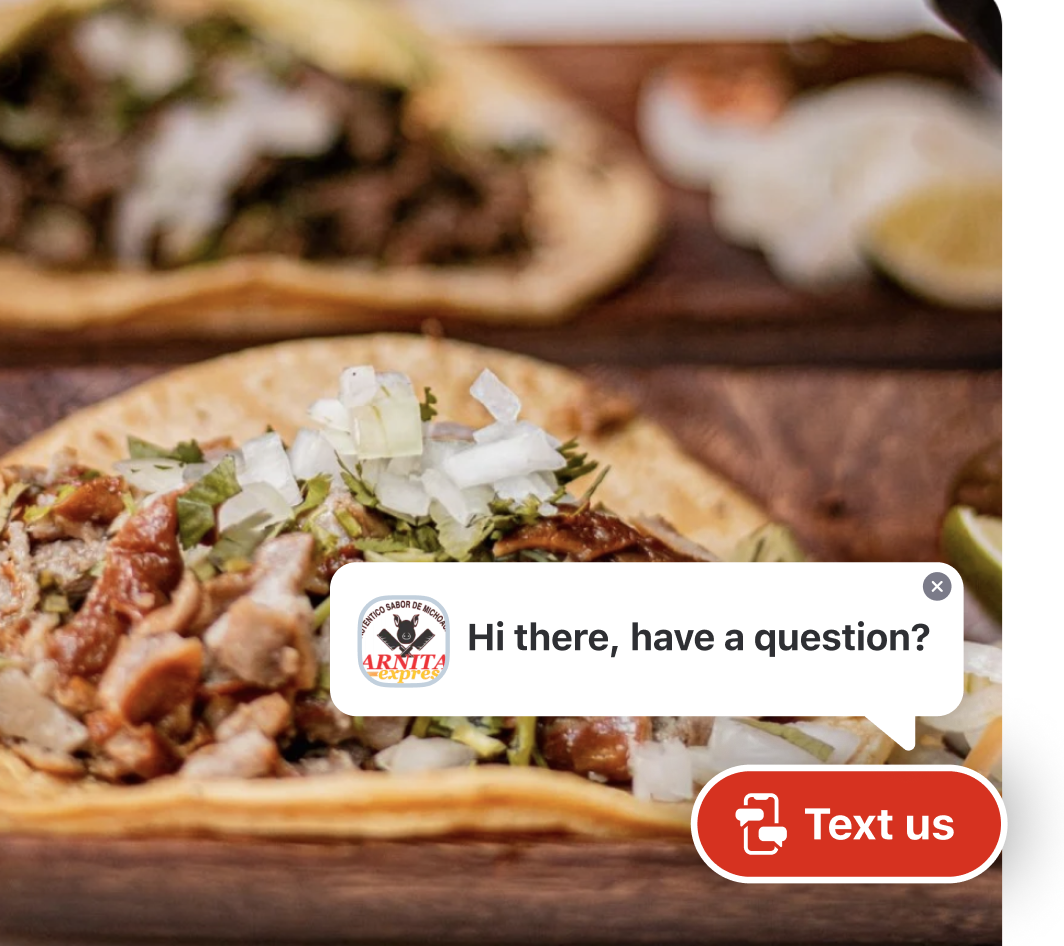
This will display a new screen that shows the button and widget in action. Press “Get a Text Us button” on this screen and that’s it. We’ll get notified and start working on a customized widget for your website. When we're done we'll send you the code snippet you need to add to your website.
Add the button to your website
When your button is ready we’ll email you a snippet of code that you’ll need to add to your website’s code. If you have someone who maintains your website you can forward the email to them.
Here are instructions for editing it yourself:
To start, you need to access your website’s code. How do to this varies from site to site, but specific instructions for some popular platforms are listed below.
Once you’ve accessed your website code, paste the snippet we sent just before the closing body tag on your site. You can search for “</body>” to find it.
If you run into any issues contact us (kelly@tellhop.com) and we’ll work through it together!
Wordpress instructions
The goal is to embed the code in a file that shows the Tellhop snippet on every page of the site. This is most often a header or a footer file like header.php or footer.php in Wordpress themes.
First, sign in to your Wordpress account.
- Click on Appearance in the left side menu.
- Select Theme Editor. The Edit Themes page loads.
- Under the Theme files list on the right, select Theme Footer (footer.php) or Theme Header (header.php). These are both "universal" files that appear on every page of your site and where you want to embed your Tellhop snippet so it appears on every page.
- Add the embed code to its own line before the </body>.
- Save by selecting Update File.
Squarespace instructions
Squarespace allows you to add the Tellhop snippet to your website using what they call "Code Injection".
- In the Home menu, click Settings, click Advanced, then click Code Injection.
- Add the snippet to the appropriate Code Injection fields for the header or footer.
- Click Save.
Wix
First login to your Wix.com account.
- From the main menu (left side) select SETTINGS
- On the Settings page, scroll down to the Advanced section and click on “Custom Code”
- On the Custom Code page, click the button for “+Add Custom Code”
- Paste the Tellhop snippet into the code snippet field
- Name the custom code “Tellhop Button”
- Select “all pages” and to “Load code on each new page” from the drop down under ADD CODE TO PAGES
- Click Apply
Shopify
- Navigate to your themes page at [your-site].myshopify.com/admin/themes. The live theme, store speed, and theme library will be listed.
- Under Live theme select Actions > Edit code. A code editor will open with opens to edit layout, templates, and other sections.
- Select from the left Layout > theme.liquid. The HTML for your theme will load.
- Paste the snippet just before the </body> tag at the bottom of the editor and select Save.